現在はOSもWindows 10となって、ブラウザもMicrosoft Edgeとなり採用されているページ表現技術もいわゆるスタンダード化されているようです。
しかし、過去に以下のような長期間に亘る経緯があり、個人的にはおいそれと俄に跳びつく気持ちになれません。
面白くない経緯
マイクロソフトのInternet Explorer(IE)は、OSをWindowsにしているパソコンのブラウザとしては、今まで圧倒的なシェアを誇る定番ブラウザですが、現在のWebサイト構築技術の流れに素直に乗っていません。かつては改革的な流れをつくりだした企業も、大きくなると大回りしか出来ず、巷の流れを後追いしているような印象です。 あるいは多数の利用者がいるから自社が標準だと思っている傲慢さ....
ボックスの角に丸みを付ける
以下の画像はボックスの角を丸く表示するようにCSSで{border-radius: 10px 10px 10px 10px;}と記述した時の各ブラウザの表示状況です。
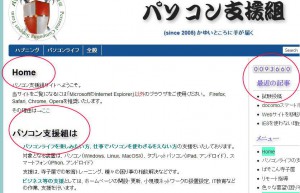
私の常用ブラウザFirefoxでの表示

赤い丸で囲んだところに注目ください。各コーナー(角)が丸くなっているのが確認できると思います。
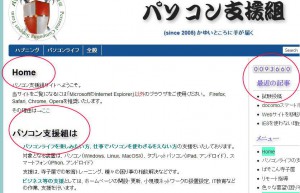
Windows系OSでの定番・世界的InternetExplorer

赤い丸で囲んだところの各コーナーが丸くなっていない
ことを確認ください。これはIEが{border-radius: 10px 10px 10px 10px;}を無視して翻訳しないからです。マイクロソフト社はWebの世界を自社の囲い込みにしようと色々な試みをしていますが、社会の情勢は仲々そのようにはなってません。他のブラウザはすべてこれらの新しいCSSを表現できるのですが、IEでは頑なに無視しています。他にもfaviconを表示することも無視しています(注 IE9では表示される場合もある)
グイグイのして来ているGoogleのChrome

アップルの定番Safari

*なお、ここに掲示していませんが、OperaもOKです。
次に、テキストや枠に影を付けるCSSをIEが無視している例をあげます。
すなわちCSSで{text-shadow: 3px 6px 6px #AAAAAA;}と記述した時のブラウザでの表現についてです。
IE(Internet Explorer)とFF(Firefox)で比較してみます

FFで閲覧した場合。赤で囲んだところの文字のしたに薄っすらと影があるのが確認できますか?画像をクリックして拡大してください。

IEで閲覧した場合。赤い丸で囲んだところの各文字の影がIEには表示されないことが確認できますか?画像をクリックして拡大してください。
忠実に表現する
サイトのページを作る人達は、色々な表現技術を工夫します、それが表現できないとがっかりします。従ってIE以外のブラウザをお薦めするのです。・・・
他の人達が作成したサイトを忠実に表現してくれるブラウザを使って閲覧したいと思うので、マイクロソフト社のブラウザ「Internet Explorer」を使いませんそれが理由です。